お疲れ様です!!
次は「HTMLによるフォーム画面の作成」についてです!!
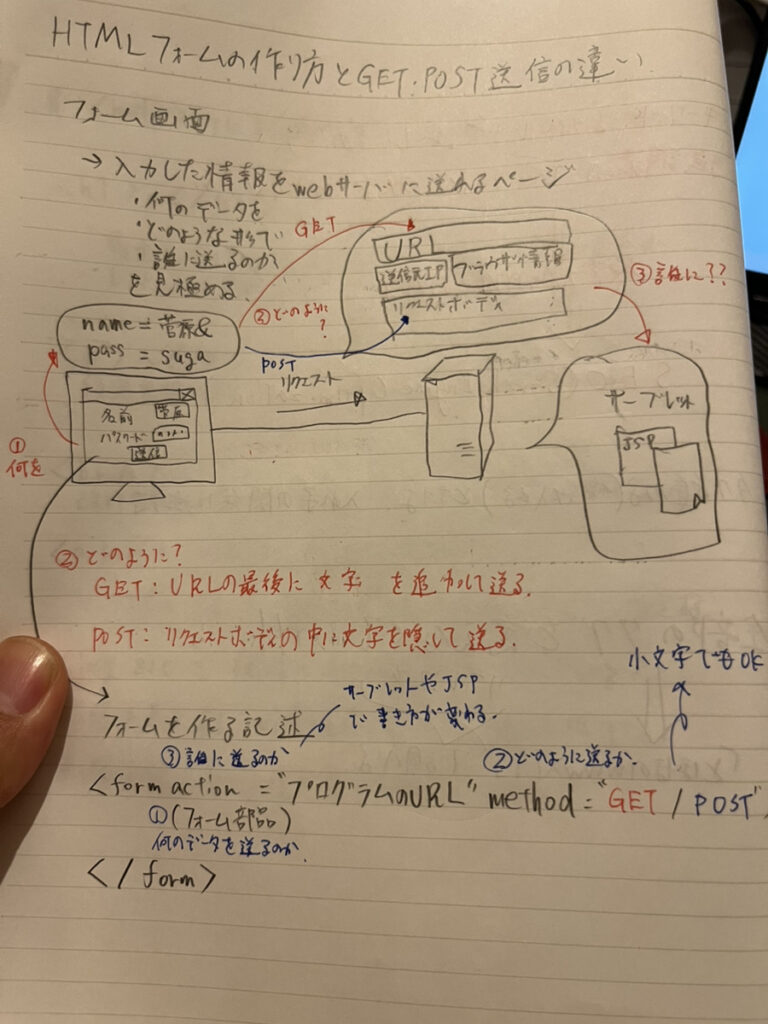
【フォーム画面とは】
入力した情報をwebサーバに送れるページ
①なにを
②どのような形で
③誰に送るのか
の3点が重要になる。
【①なにを】
名前とかパスワードとかユーザーに入力してもらう項目を記述
【どのような形で】
2つの方法がある。
・GET → URLの最後に文字を追加して送る
・POST → リクエストボディの中に文字を隠して送る
【誰に送るのか】
URLやサーブレットやJSPなど、送り先を記述する
(サーブレット、JSPで書き方が変わる)
【書き方】
<form action = “プログラムのURL”method=”GET / POST”>(GETとPOSTは小文字でもOK)
フォーム部品(何を送るのか)
</form>

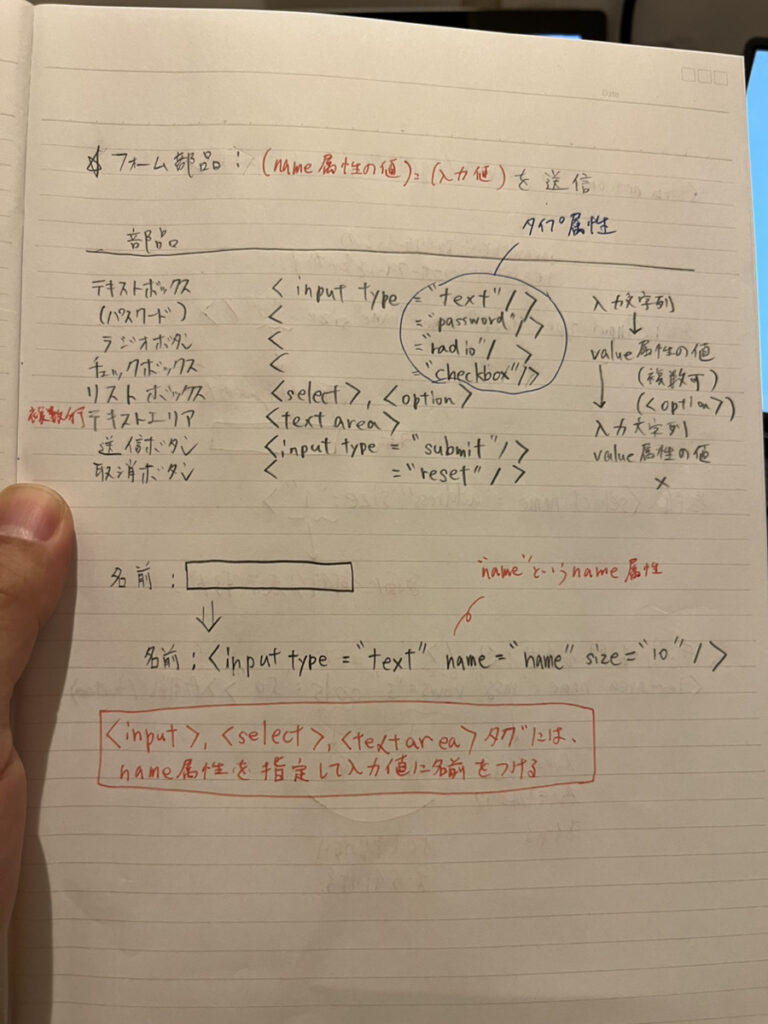
【フォーム部品について】

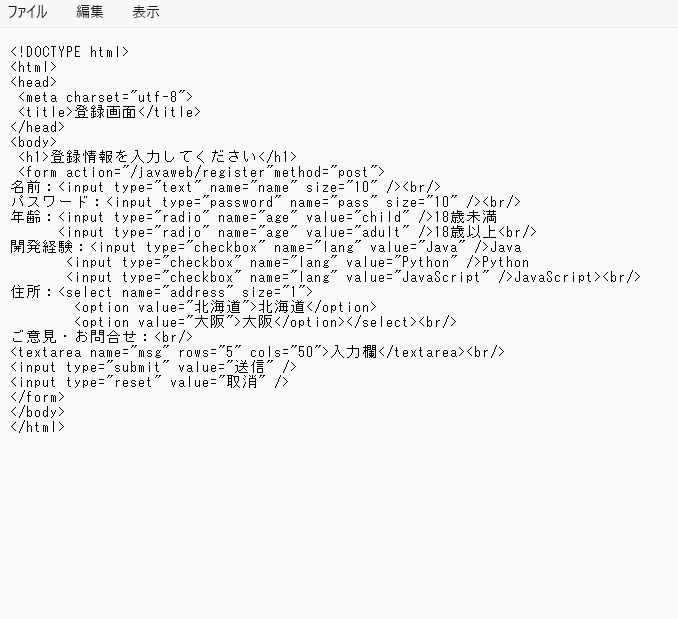
【フォーム作り】
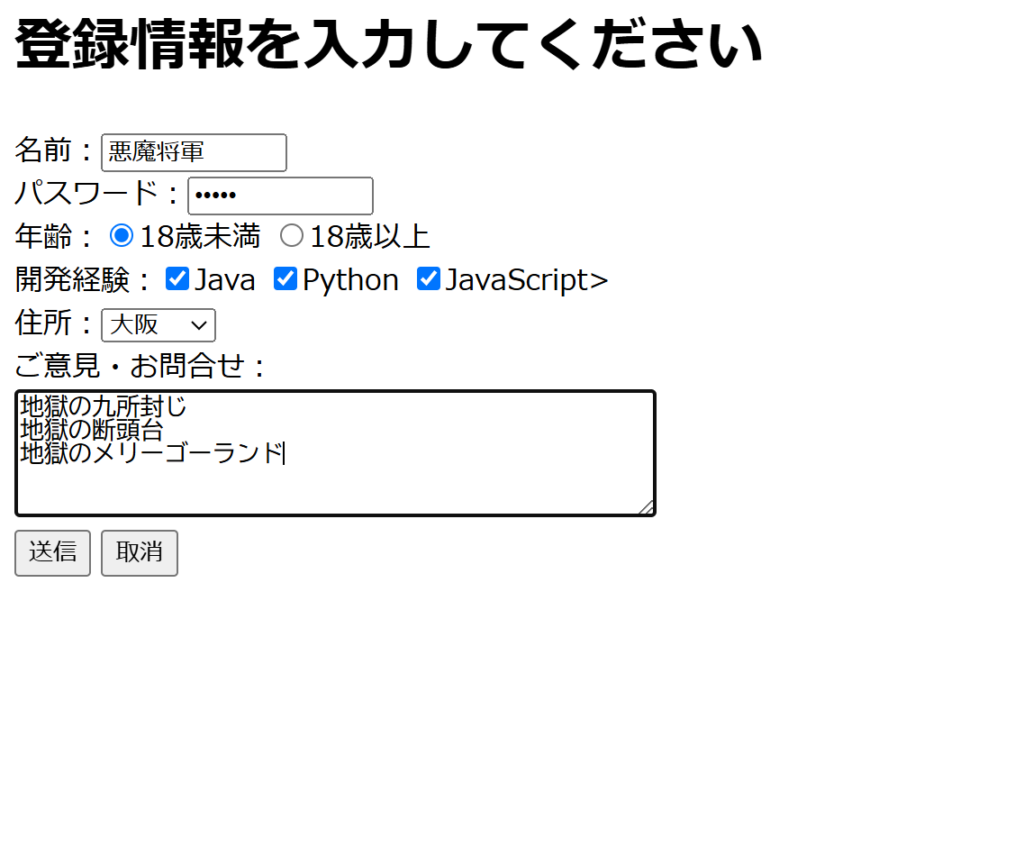
実際に菅原先生の真似をして作ってみました!!


おおー!!!
ちゃんとフォーム画面ができた!!!
これは嬉しい!!!
ちなみに、、、
<form action=”/javaweb/register” method=”post”>
⇓
javawebというアプリケーションのregisterというサーブレットを動かす
名前:<input type=”text”name=”name” size=”10″ />
⇓
sizeは、テキストボックスの大きさ
住所:<select name=”address” size=”1″>
sizeは、画面に何行分表示するか
ご意見・お問合せ:<br/>
<textarea name=”msg” rows=”5″ cols=”50″>入力欄</textarea>
⇓
msg → メッセージを送るためのテキストエリア
rows=”5″ → 5行
cols=”50″ → 50列
(50文字分の列を5行作る)
【POSTとGET】
上の例ではPOSTで作っているけど、これをGETにしたら、URLの最後に入力したデータ文字がくっついてしまう。
⇓
こういったフォーム画面ではPOSTがおススメ
リンク先にデータを渡したい時はGET送信がおススメ
なんか、良い感じで理解できている気がします!!
明日も楽しんでいこう!!!