おはようございます!!
今回は「JSPとサーブレット」ということで、菅原先生のもとやっていきます!!
正直、JSPの役割とかイマイチ理解できていないのでしっかりと学んでいきます!!
【JSPはサーブレット】
Javaのウェブ開発において、JSPとサーブレットはペアとして考えられることが多いが、実は
「JSPはサーブレット」であるとのこと。
「どういうこと??」
ということで、菅原先生が順を追って説明してくださいました。
【JSP(Java Server Pages)とは】
★HTMLに独自のタグでJavaのコードを埋め込んで動的なWebページを作る技術のこと
★動的な(動きのある)Webページとは、アクセスしたときの状況に応じて異なる内容が
表示されるWebページのこと
⇓
「動きのあるWebページ」を作れるという点ではサーブレットと同じ
⇓
サーブレットとJSPは何が違う??
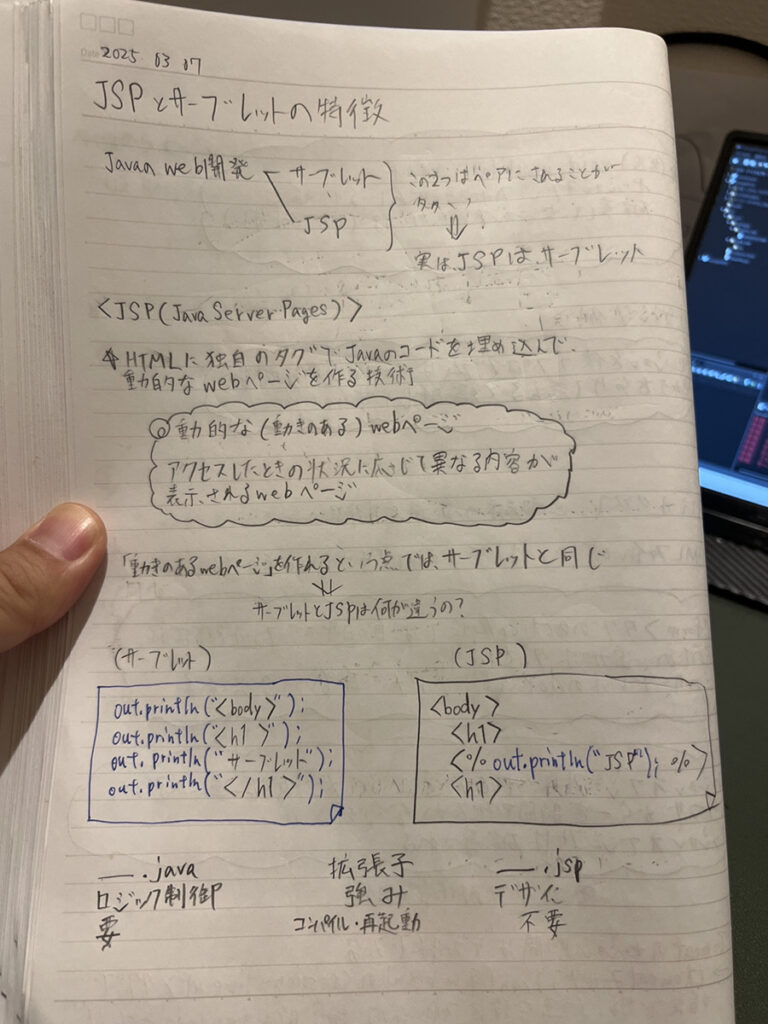
【サーブレットとJSPの違い】
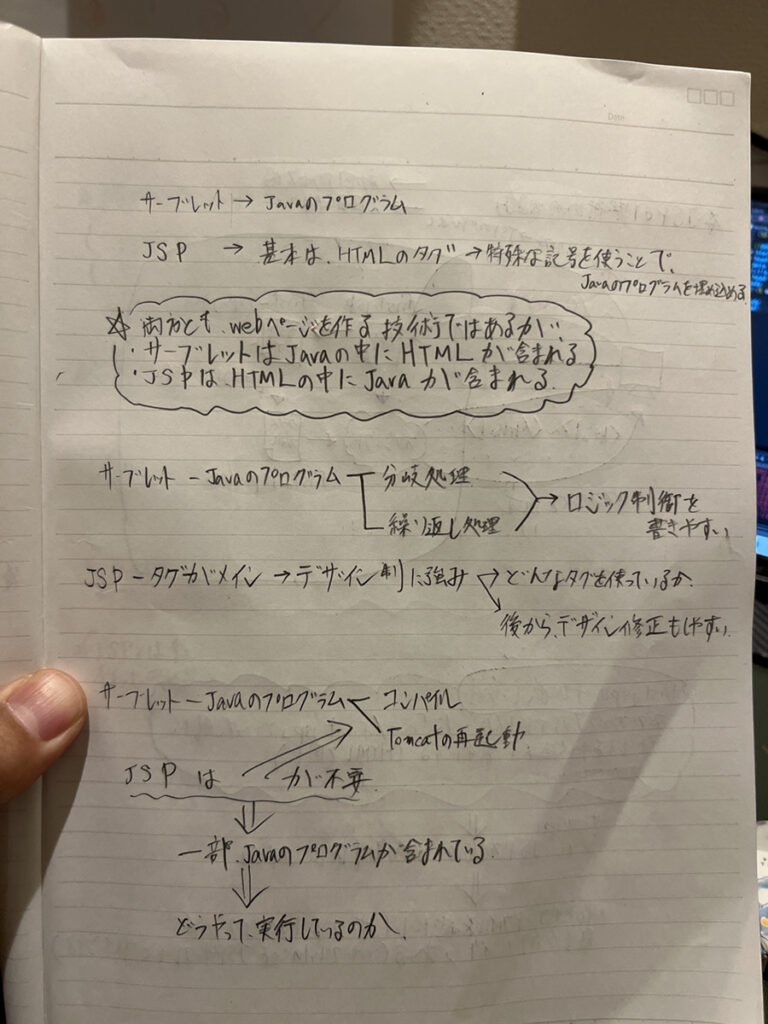
サーブレット → Javaのプログラム
JSP → 基本はHTMLのタグ → 特殊な記号を使うことで、Javaのプログラムを埋め込める
⇓
両方ともWebページを作る技術ではあるが、
・サーブレットはJavaの中にHTMLが含まれる
・JSPはHTMLの中にJavaが含まれる
という点において違いがある
【サーブレットの強みとJSPの強み】
サーブレット → Javaのプログラム
⇓
分岐処理や繰り返し処理等のロジック制御を書きやすい
それに対して、
JSP → タグがメイン
⇓
デザイン制に強み
・どんなタグを使っているかが分かりやすい
・あとから、デザイン修正がしやすい
また、サーブレットはJavaのプログラムなので、実行の際にコンパイルやTomcatの再起動が必要になってくるのに対して、JSPは不要となる。
⇓
JSPにもJavaのプログラムが含まれている
⇓
どうやって実行しているの??


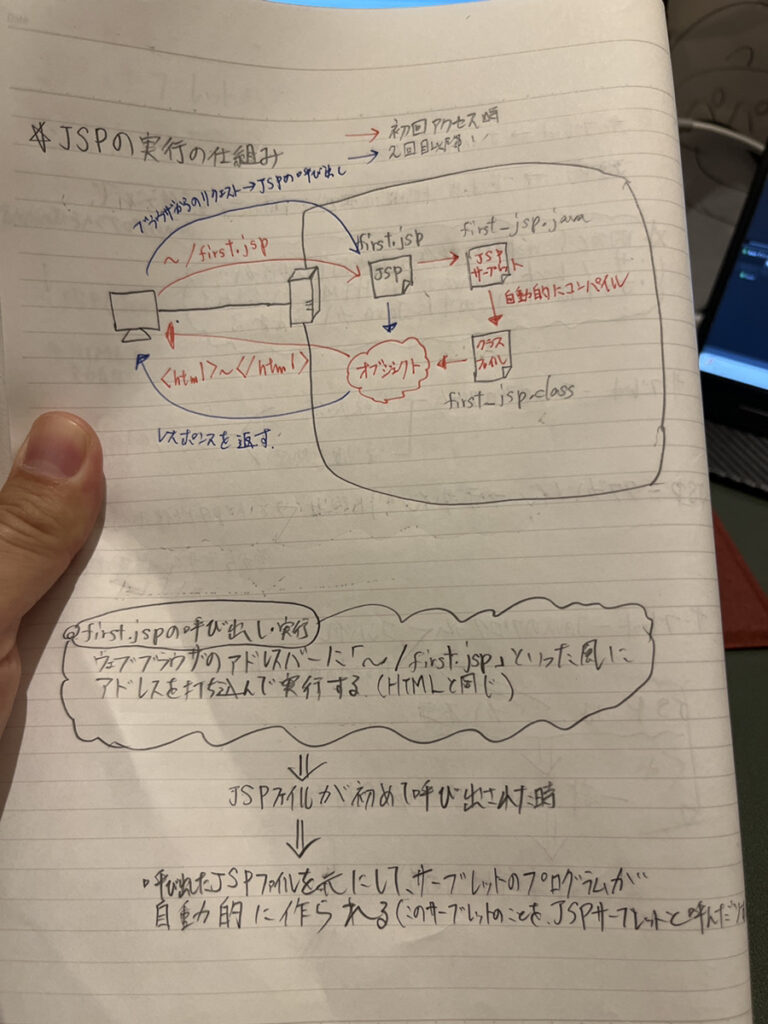
【JSPの実行の仕組み】

①ブラウザからのリクエストを受けて、jSPファイルを呼び出す
↓
②呼び出したJSPファイルを元にして、サーブレットのプログラムが自動的に作られる
(このサーブレットのことをJSPサーブレットと呼んだりする)
★JSPサーブレット
JSPが初めてアクセスされた時に自動変換されて生成されるサーブレット
↓
③JSPサーブレットが作られた時、自動的にコンパイルされてクラスファイルが作られる
↓
④クラスファイルを実行する中でサーブレットのオブジェクトができる
↓
⑤オブジェクトからプログラムの処理結果としてHTMLのタグの文字列がブラウザに出力される
★冒頭に菅原先生が「JSPとはサーブレット」とおっしゃられた理由が、上記のようにサーブレットのオブジェクトを作って処理をしているというところにあったのですね!!
⇓
こういった処理をするという点で、JSPはかなり高速に処理をすることができる
【JSPの処理が速い理由】
JSPの処理が速い理由として、処理の手順が関係しているようです。
初回アクセス時には、上記手順①~⑤を順番に行うのですが、2回目以降のアクセスでは、
「①→④→⑤」というようになるとのことです。
これは、初回アクセス時に生成されたオブジェクトがメモリ上に残っているからとのことです。
ちなみに、JSPサーブレット、クラスファイルの生成はwebサーバ側で勝手にやってくれるので、開発者はあまり気にする必要はないとのことです。
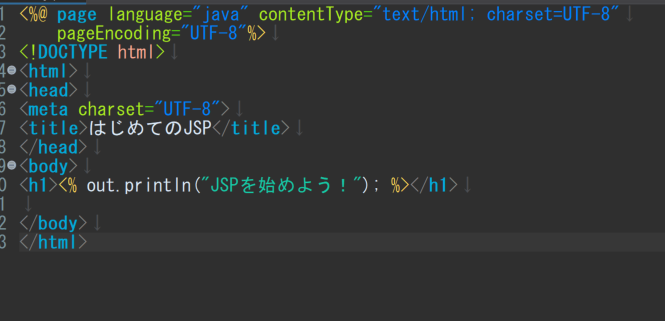
【JSPのコーディング】
JSPは、独自のタグを使うことで、Javaのコードを埋め込むことができる技術
⇓
この独自のタグの1つに「pageディレクティブタグ」というのがある
★pageディレクティブタグ
JSPファイル全体の設定を行う
<%@page content Type = “text/html;charset=utf-8″%>
content Type → 属性の名前
text/~utf-8 → 属性の値
このディレクティブタグによって、サーブレットで書いていた
res.setContentType(“text/html;charset=utf-8”);
の引数()に、pageディレクティブタグの属性の値が入って処理・実行される
★JSPファイルで日本語を出力する時は、このpageディレクティブタグが必要
というわけで、菅原先生のコードを真似してみました!!


JSPについてめちゃめちゃ理解できた気がする!!
というわけで、引き続き楽しんでいこう!!!