お疲れ様です!!
先に言っておきます、、、
菅原先生のコードを真似してコーディングした際に壁にぶち当たり、頭から湯気が出るくらい悩みに悩んだ後なので、目がうつろで、めっちゃ猫背の状態でこの記事を書いてます。。。
今回は、「サーブレットとJSPの連携」ということで、菅原先生、よろしくです!!
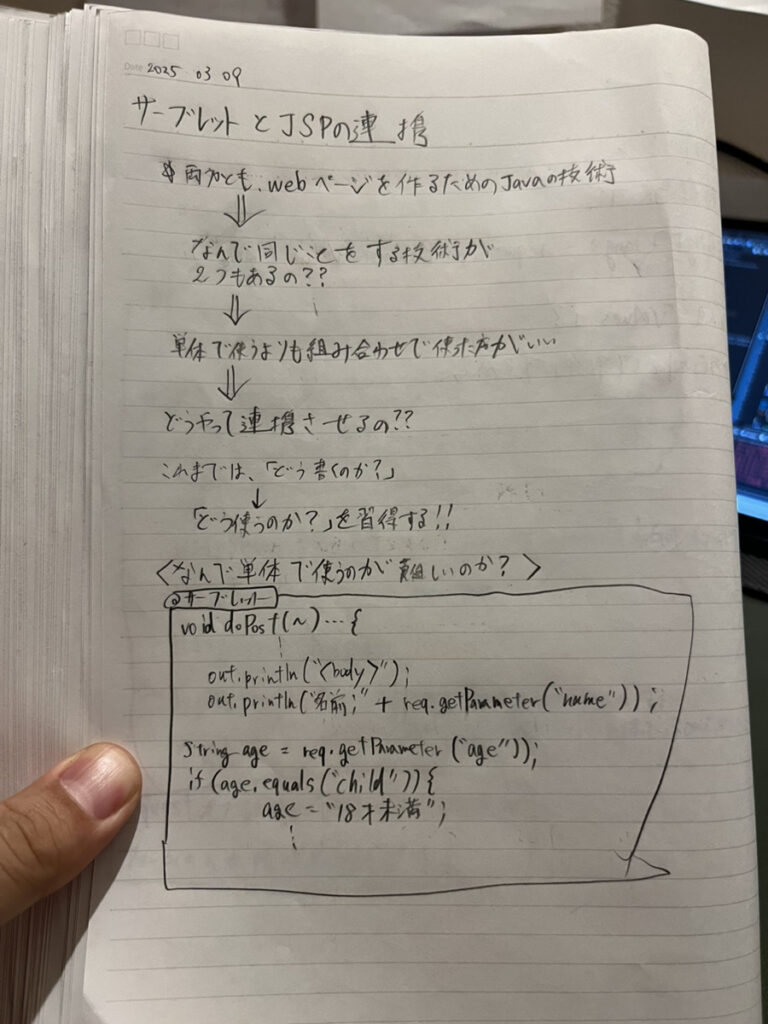
サーブレットもJSPもwebページを作るためのJavaの技術
⇓
なんで同じことをする技術が2つもあるのか??
⇓
単体で使うよりも組み合わせで使った方が良い!!
⇓
どうやって連携させる??
というのが今回のテーマで、これまでは「どう書くのか」という点で菅原先生は説明してくださっていましたが、今回は「どう使うのか」という観点で説明してくださってます。
【なんで単体で使うのが難しいのか】
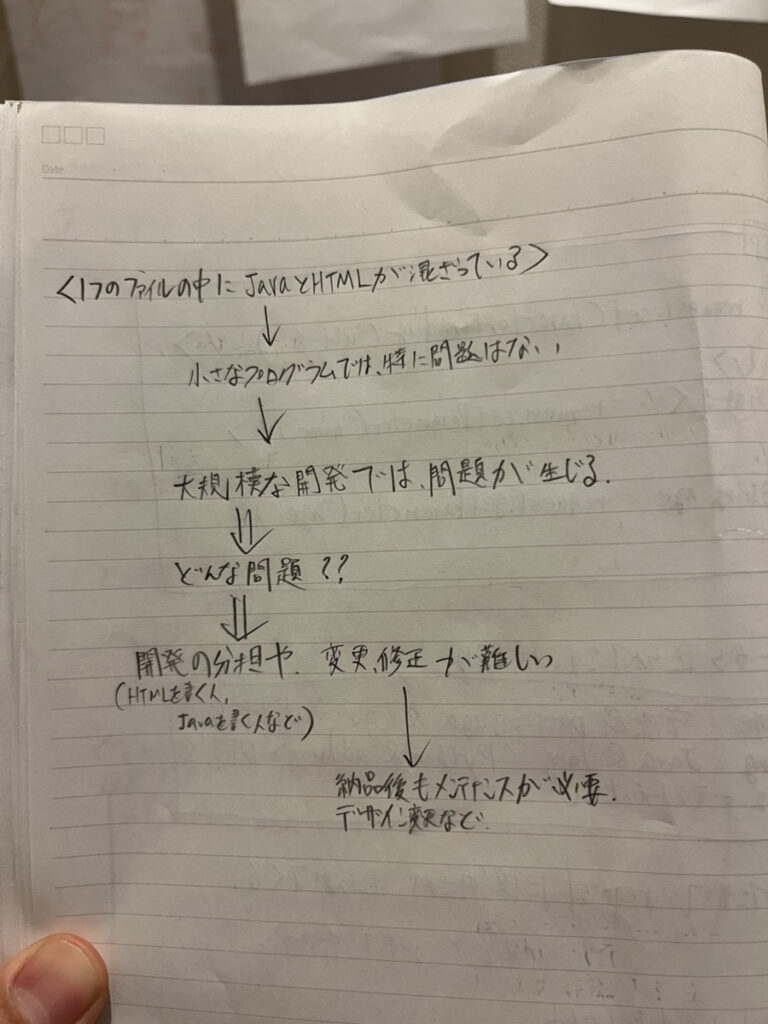
どちらも、HTMLとJavaのプログラムを両方入れ込むことができるのですが(1つのファイルの中にJavaとHTMLが混ざっている)
これだと、大規模な開発において、開発の分担や、変更・修正が難しいという問題があるとのことです。
★開発の分担:HTMLを書く人、Javaを書く人
★変更・修正:納品後のメンテナンス、デザイン変更など
なお、小さなプログラムでは特に問題はないとのことです。



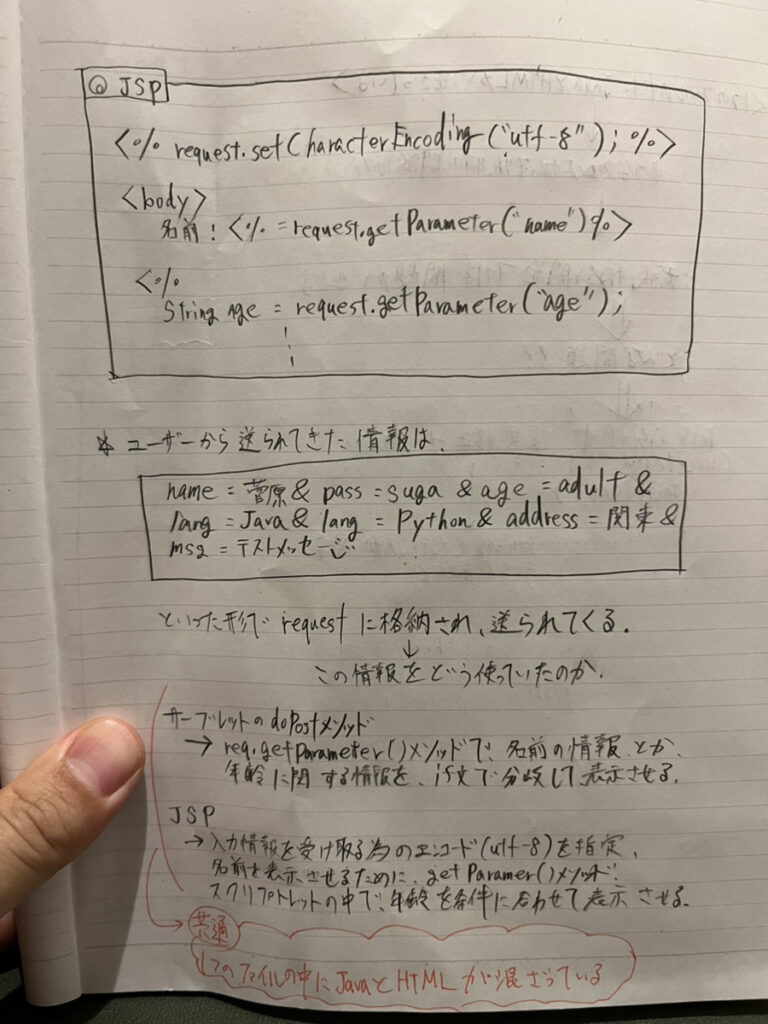
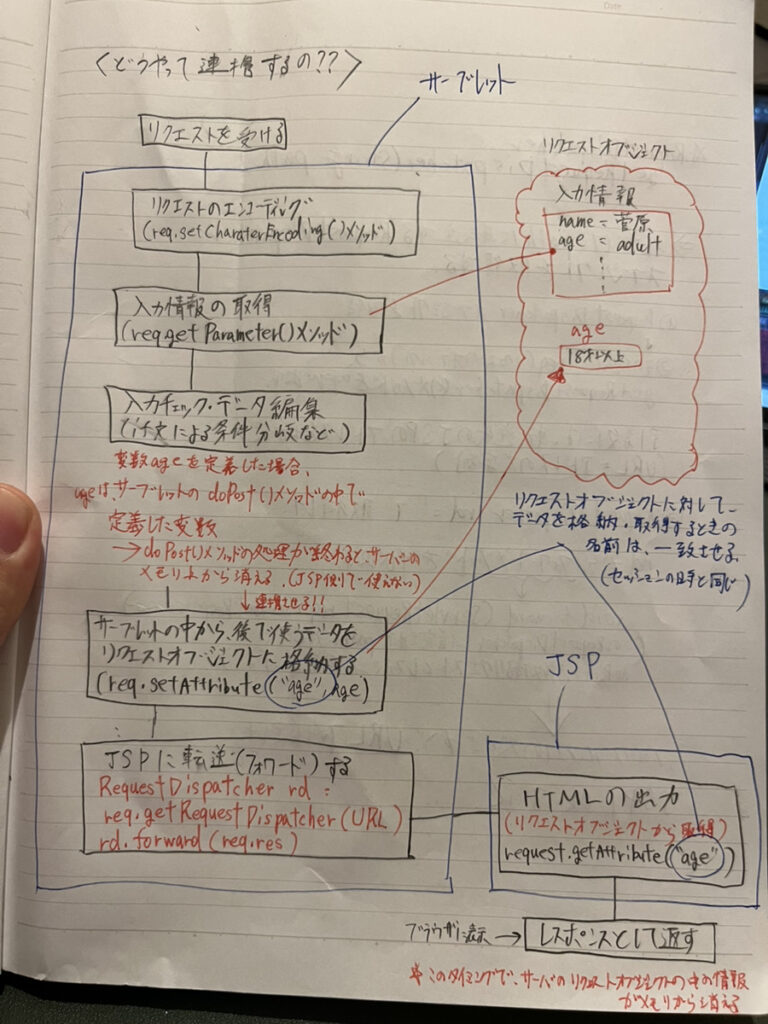
【どうやって連携するのか】
リクエストを受ける
↓
<サーブレット側>
★リクエストのエンコーディング
req.setCharacterEncoding()メソッド
↓
★入力情報の取得
req.getParameter()メソッド
↓
★入力チェック・データ編集
if文による条件分岐など
↓
サーブレットのdoPost()メソッドの中で定義した変数(例えばageなど)は、
doPost()メソッドの処理が終わると、サーバーのメモリ上から消える
(JSP側で使えない)
ここで、連携させる必要がある!!
↓
★サーブレットの中から後で使うデータをリクエストオブジェクトに格納する
req.setAttribute(“age”,age)
↓
★JSPに転送(フォワード)する
RequestDispatcher rd = req.getRequestDispatcher(URL)
rd.forward(req , res)
⇓
<JSP側>
★HTMLの出力
リクエストオブジェクトから取得
request.getAttribute(“age”)
⇓
<ブラウザ側>
JSPからレスポンスとして返されて、画面に表示させる。
※このタイミングで、サーバのリクエストオブジェクトの中の情報がメモリから消える

【RequestDispatcher getRequestDispatcher(String path)について】
指定したpathに転送するRequestDispatcherオブジェクトを取得する
★順序
①RequestDispatcherオブジェクトを取得する
↓
②そのためにreqから、getRequestDispatcher()メソッドを呼びだす
引数には、転送先のJSPアドレスを指定する(URL = アドレスの文字列)
↓
③”RequestDispatcher rd = ” で取得したrdからフォワードメソッドを呼び出す。
フォワードメソッド:
void forward(ServletRequest req,ServletResponse res)
このRequestDispatcherに指定されたpathに対してdoPostの引数であるリクエストとレスポンスを転送する
⇓
プログラムとしての処理が、URLで指定したJSPに続いていく。
【コーディング例】
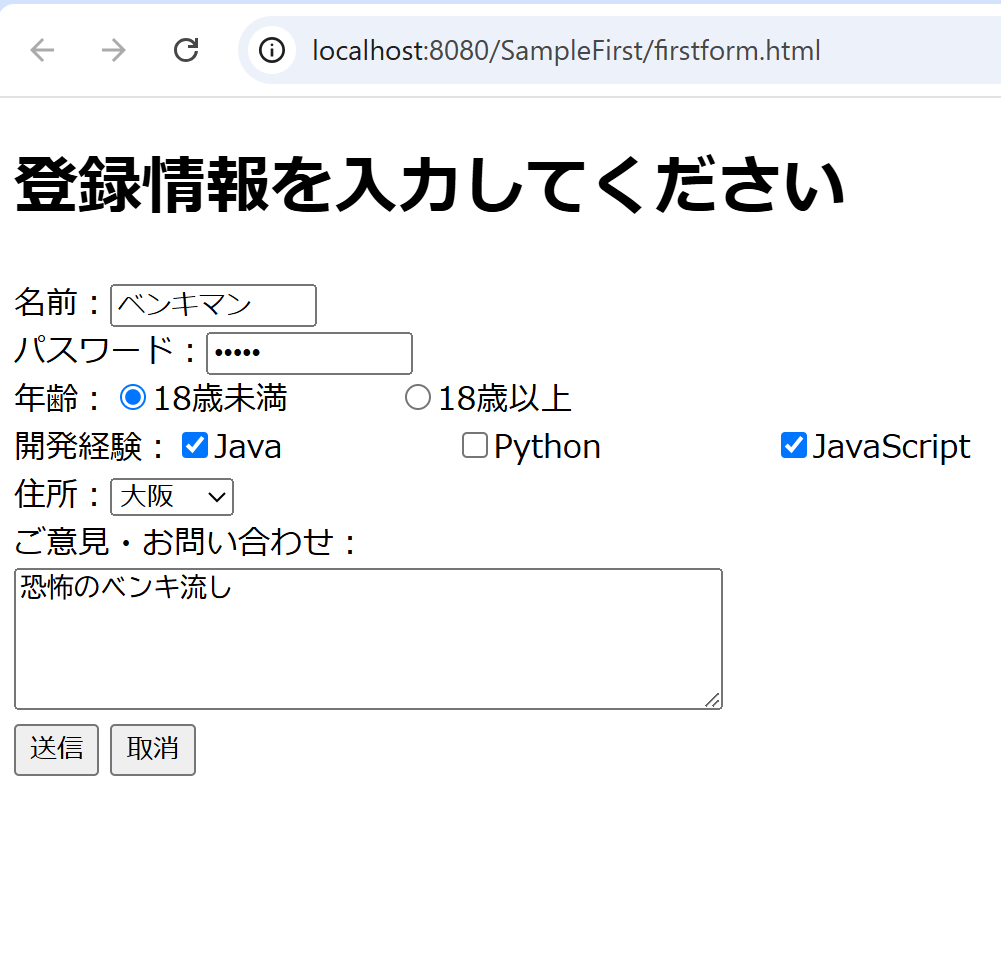
実際にコーディングということで、菅原先生のコードを見様見真似で書きました!!
冒頭でお話ししたように、ここで壁にぶつかって2時間半ほど頭を抱えてしまいました、、、
どういう問題かというと、、、

送信ボタンを押すと、、、、

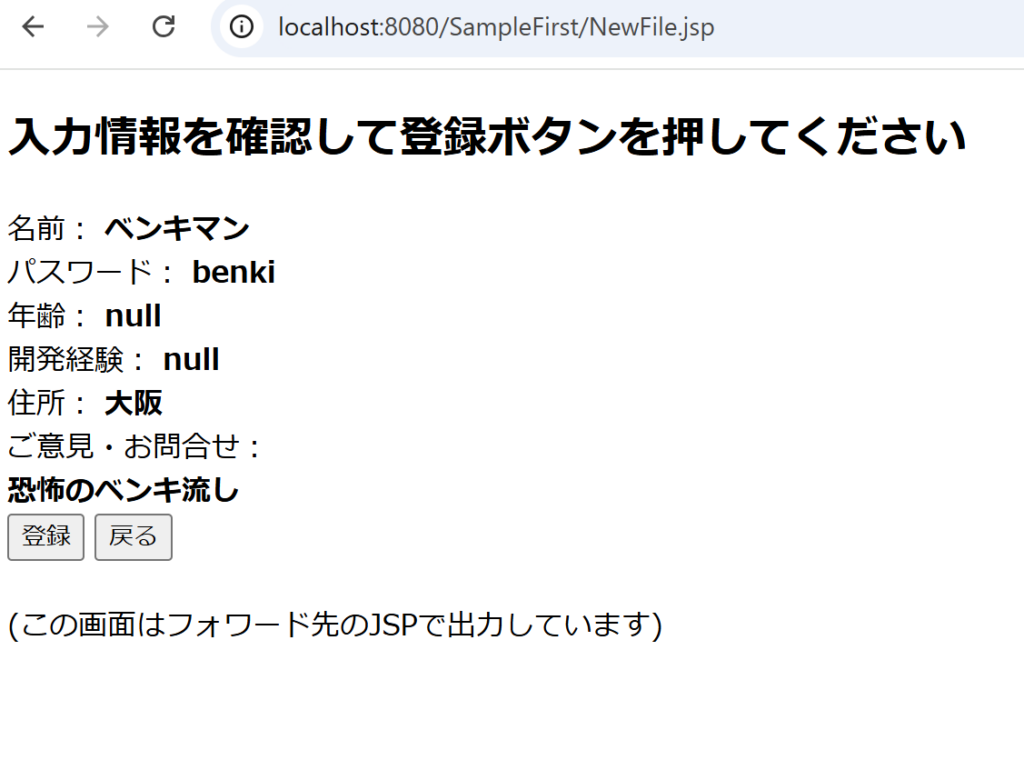
年齢、開発経験が「null」になってしまいました、、、
年齢・開発経験が「null」ということは、サーブレット側で問題があるのかなと思い、菅原先生のコードと合っているか、その他問題がないか、ちょいちょいといじったりしながらやってましたが、何度やっても「null」でした、、、
エラーが発生しているわけではないので、プログラム的な問題はないと予想。
一応考えた原因は、
・うまくリクエストオブジェクトに格納できていない
・うまくJSPに転送できていない
という感じで該当箇所を何回も見ました。
(JSPファイルのアドレスなどなど)
そして、マッピングとか、そんな感じのところも触ったり、色々やっているうちに、いきなり正常に表示されるようになりました。。。
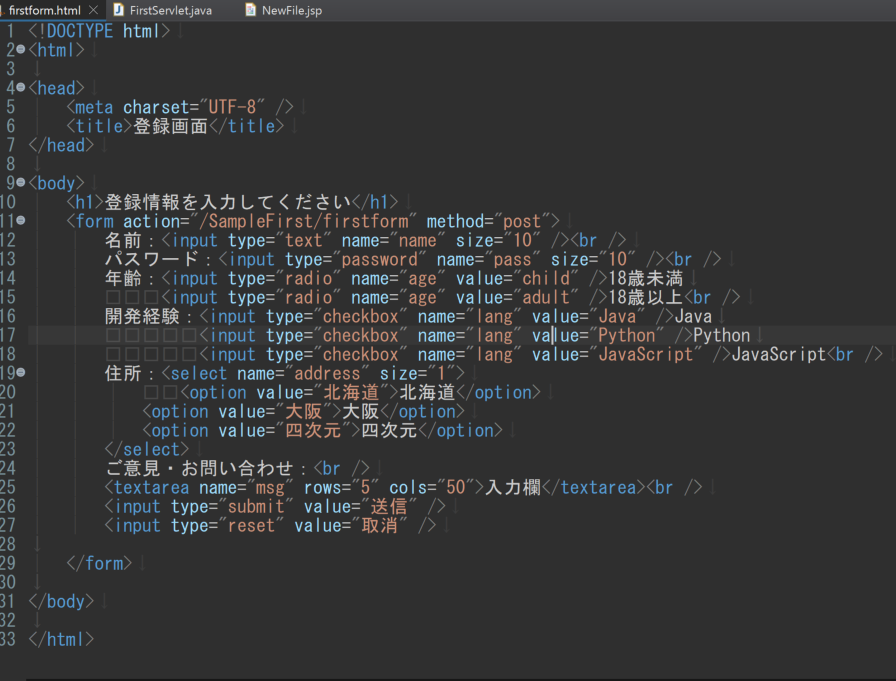
(HTML)

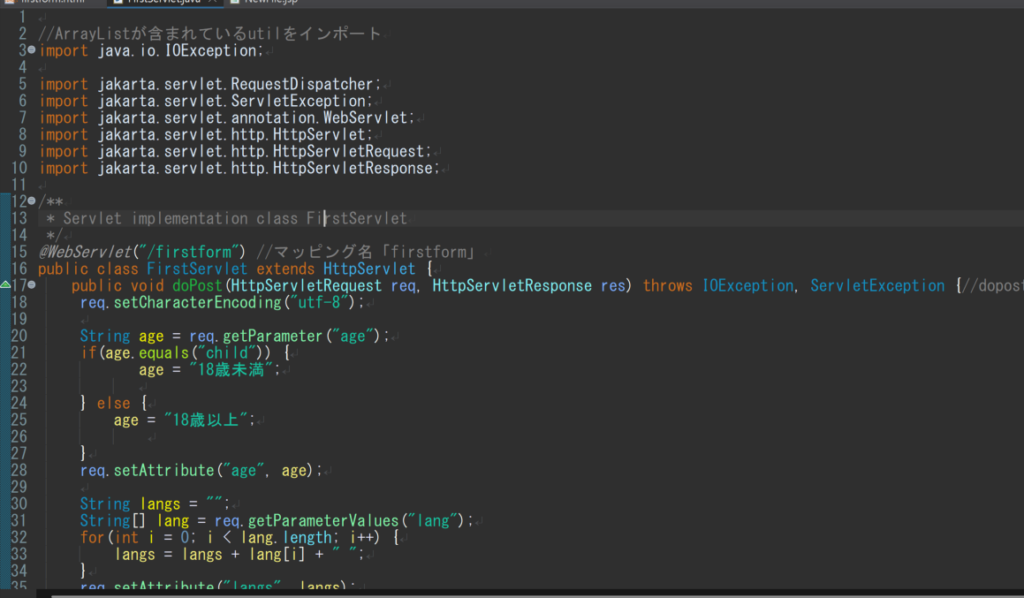
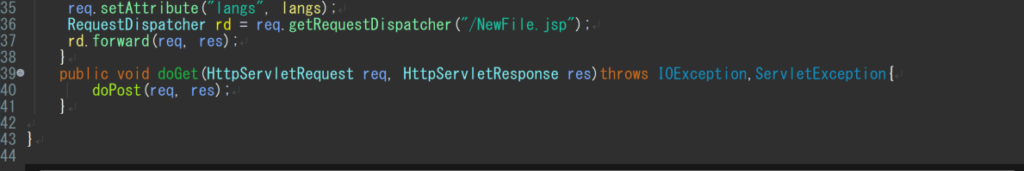
(サーブレット(2枚に分かれてます))


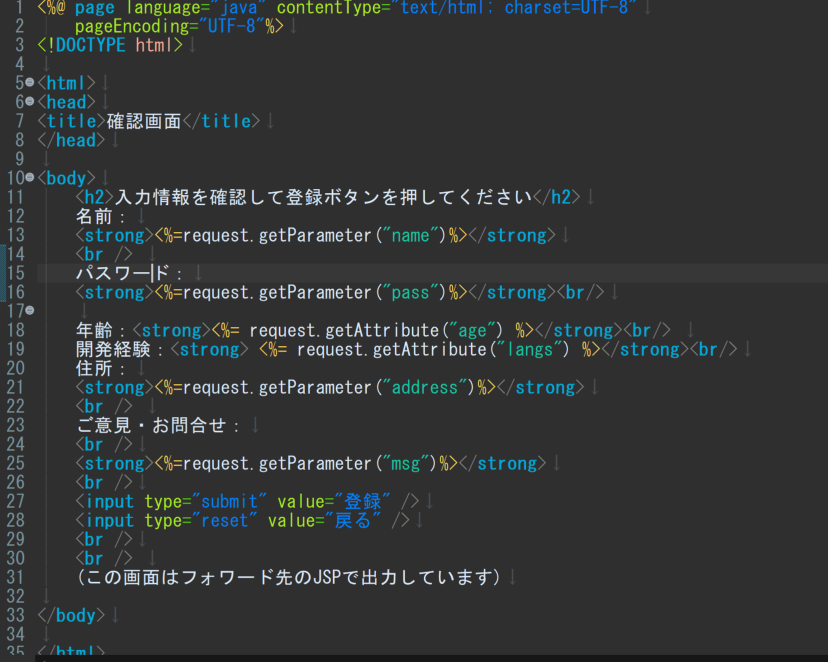
(JSP)

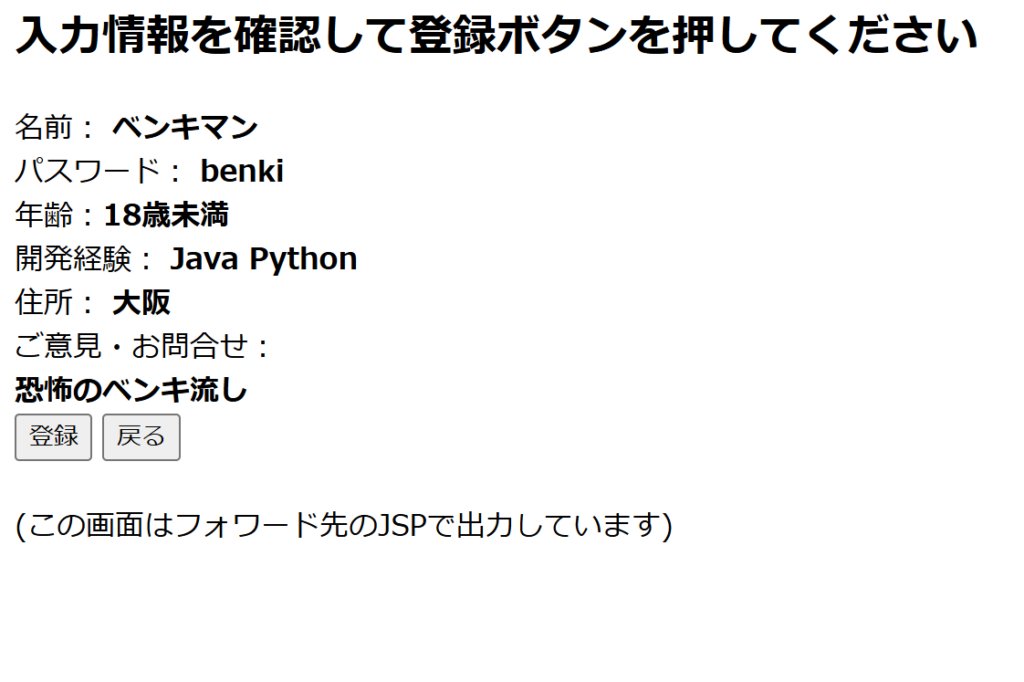
(実行結果)

いつも、頭を抱える出来事が起きた時は、最後にスッキリすることができてめっちゃハッピーになるのですが、今回はなんかモヤモヤって感じです、、、
どこをどういじったのかをちゃんと分かるようにしないといけないですね、、、
ちゃんと正常に表示されたとはいえ、なぜnullになっていたのかが分からないと今後に活かせないので、これからはちゃんと記録とります!!
というわけで、引き続き楽しんでいこう!!!