お疲れ様です!!
今回は「SpringBootで占いアプリを作ろう!!」
ということで、いよいよ本格的になってきた感じがしてきました!!
【勉強動画】
せかチャン様「Spring Bootで占いwebアプリを作ってみよう!【JavaでSpringBoot開発 #1】」
というわけで、菅原先生よろしくです!!
【SpringBootとは】
★Java開発で人気のフレームワークの1つ
★フレームワーク:
システム開発の枠組み。
よく使う設計パターンや土台機能を利用できる。
⇓
開発・保守の効率UP!!
★前回勉強したMVCモデルは、SpringBootでも使われるモデル

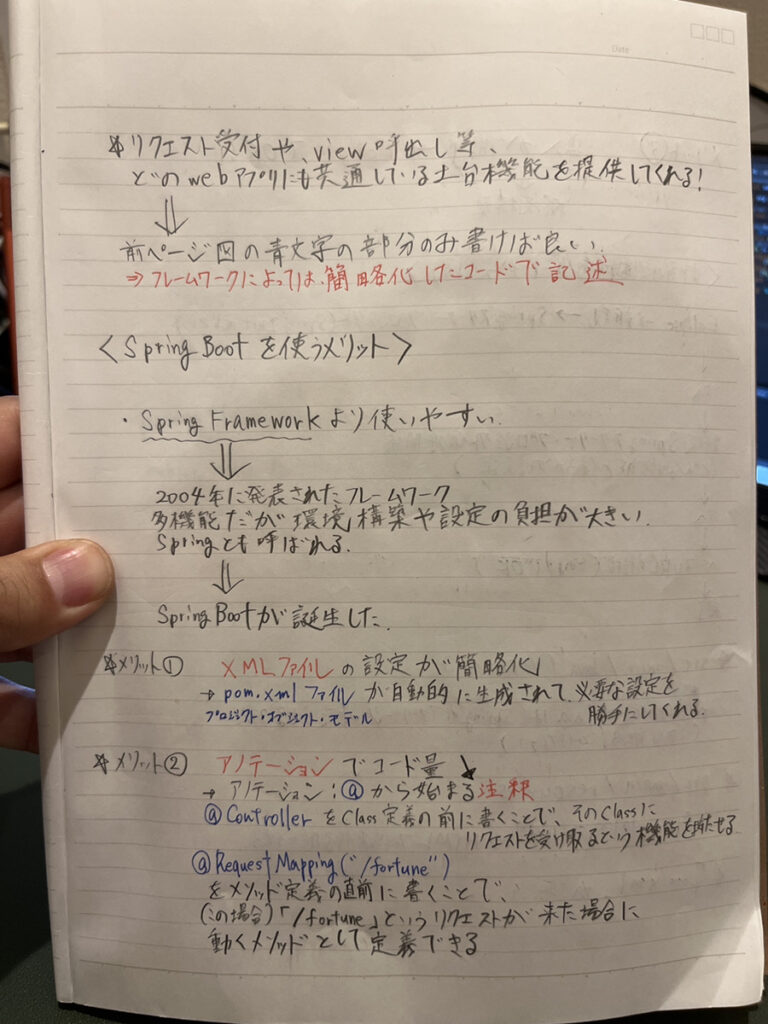
★SpringBootは、リクエスト受付や、View呼び出し等、どのwebアプリにも共通している土台機能を提供してくれる!
⇓
上の画像中の図
青文字の部分のみを書けばいい!!
→フレームワークによっては簡略化したコードで記述
【SpringBootを使うメリット】
★Spring Frameworkより使いやすい
※Spring Framework:2004年に発表されたフレームワーク多機能だが環境構築や設定が面倒
メリット①
XMLファイルの設定が簡略化
→ pom.xmlファイルが自動的に生成されて必要な設定を勝手にしてくれる
メリット②
アノテーションでコード量減少!!
アノテーション:「@」から始まる注釈のこと
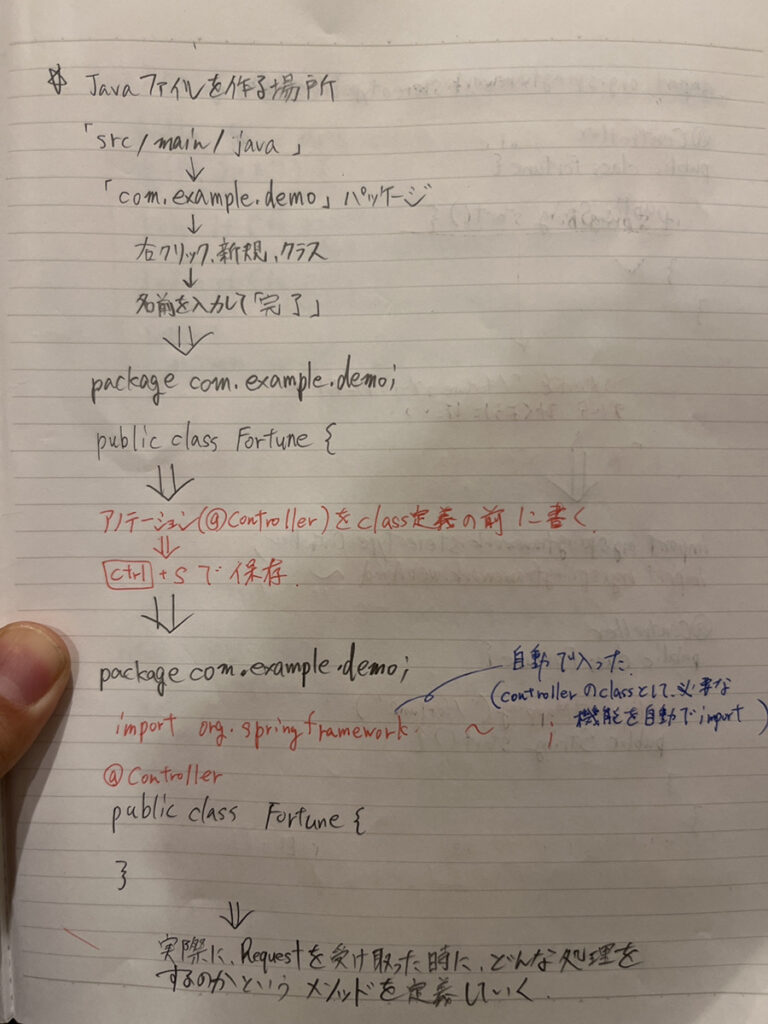
@ControllerをClass定義の前に書くことで、そのClassにリクエストを受け取るという機能を持たせる
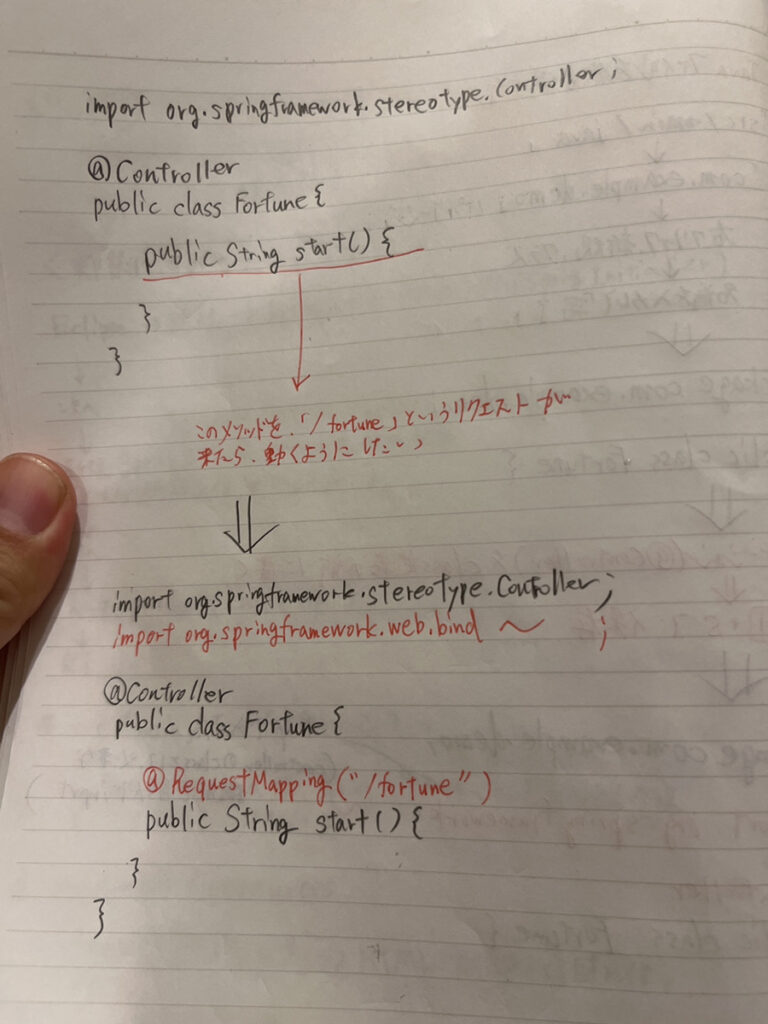
@RequestMapping(“/fortune”)をメソッド定義の直前に書くことで、(この場合)「/fortune」というリクエストが来た場合に動くメソッドとして定義できる。
/fortuneの部分は、webブラウザのアドレスバー最後の部分
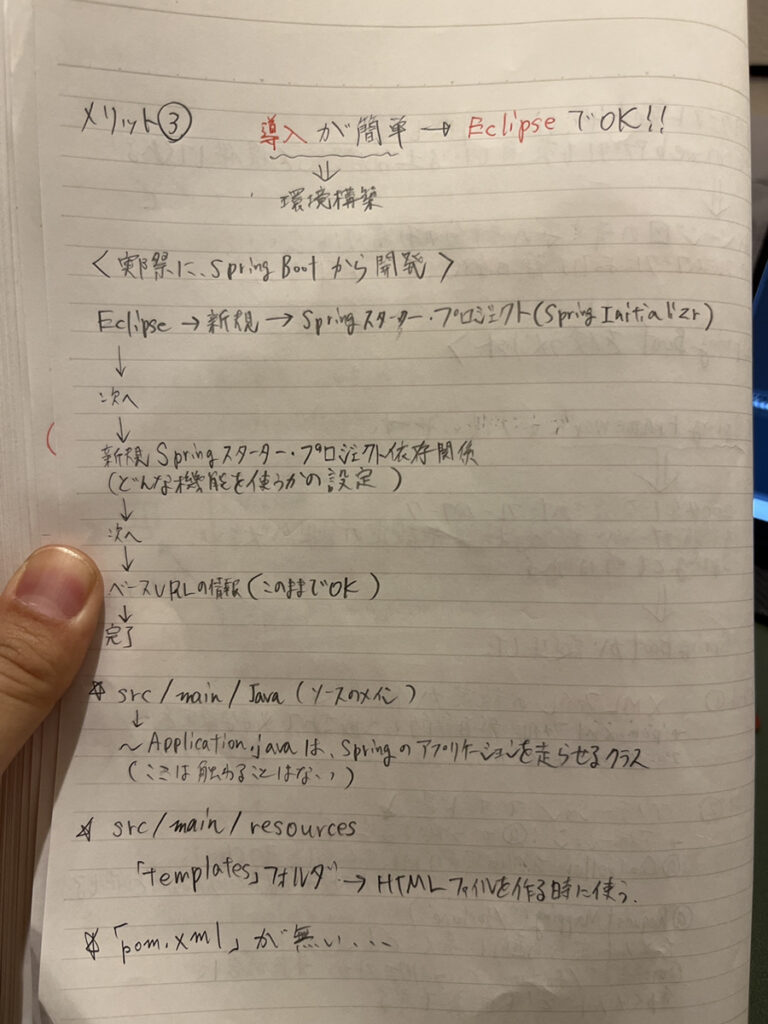
メリット③
導入が簡単!!(環境構築が簡単)
Eclipseの中に入ってるからめっちゃ楽!!

【実際にSpringBootから開発!!】
というわけで、今回は菅原先生に倣って占いアプリを作ります!!
ここからは、ノートの写メになりますが、菅原先生がおっしゃったように環境構築はめっちゃ楽な気がします!!(そもそもSpringBoot以外触ったこともないですが、、、)

ノートにも書いているのですが、菅原先生の動画で出てきた「pom.xml」が僕のEclipseにはありませんでした、、、
たぶんバージョンの違いだと思っているのですが、また調べてみます!!


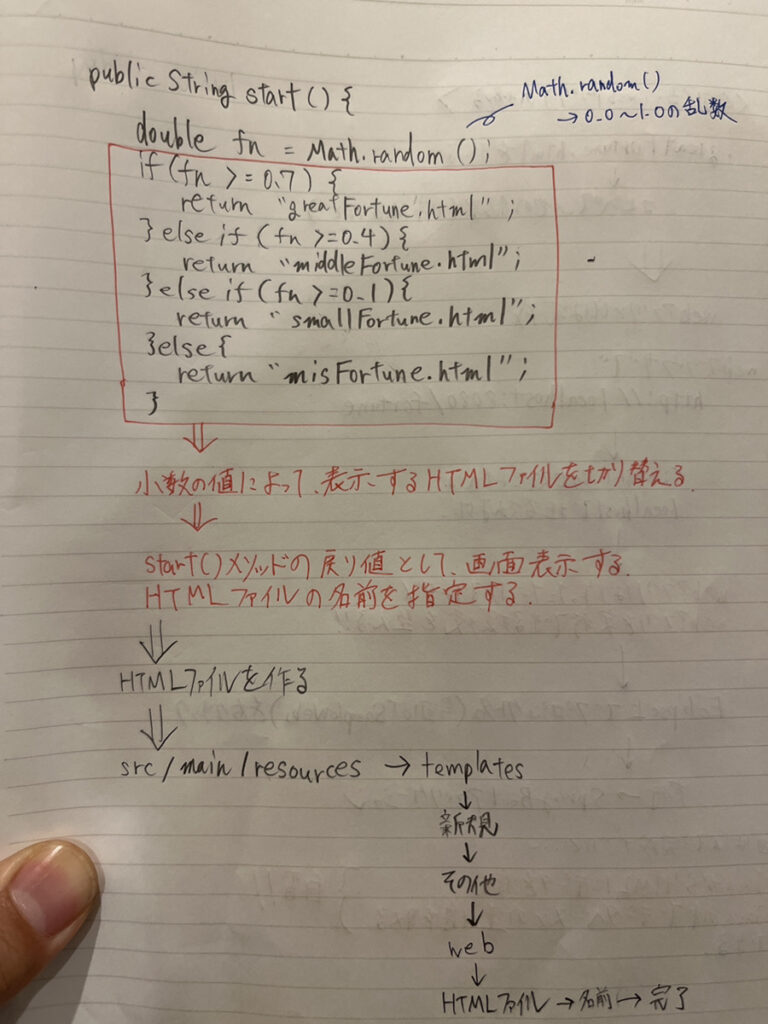
Fortuneクラスで、Math.random()メソッドを使って、凶~大吉を振り分ける処理を書いたのですが、僕的にこれまでの勉強に出てこなかった書き方でおもしろかったです!!
public String start(){
double fn = Math.random();
if(fn >= 0.7){
return “greatFortune.html”;
}else if(fn >= 0.4){
return “middleFortune.html”;
}else if(fn >= 0.1){
return “smallFortune.html”;
}else{
return “misFortune.html”;
}
}
戻り値に画面表示するHTMIファイルの名前を指定するのが、すごく面白いなと思ったし、便利な使い方やなって思いました!!
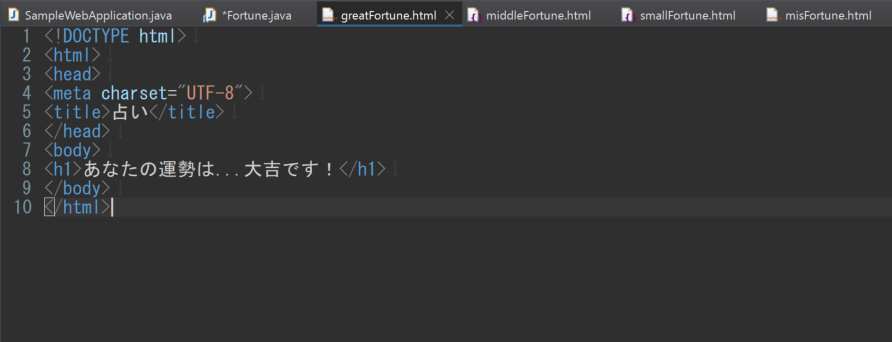
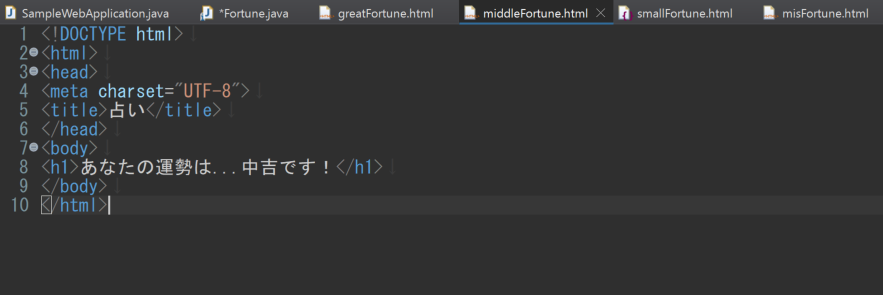
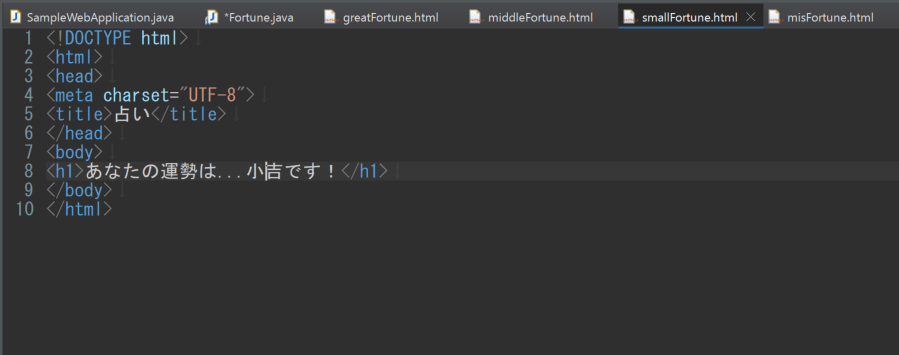
Fortuneクラスを作ったあとは、結果ごとの画面表示をHTMLで書きました!!





こんな感じで、凶~大吉のHTMLファイルを作りました!!
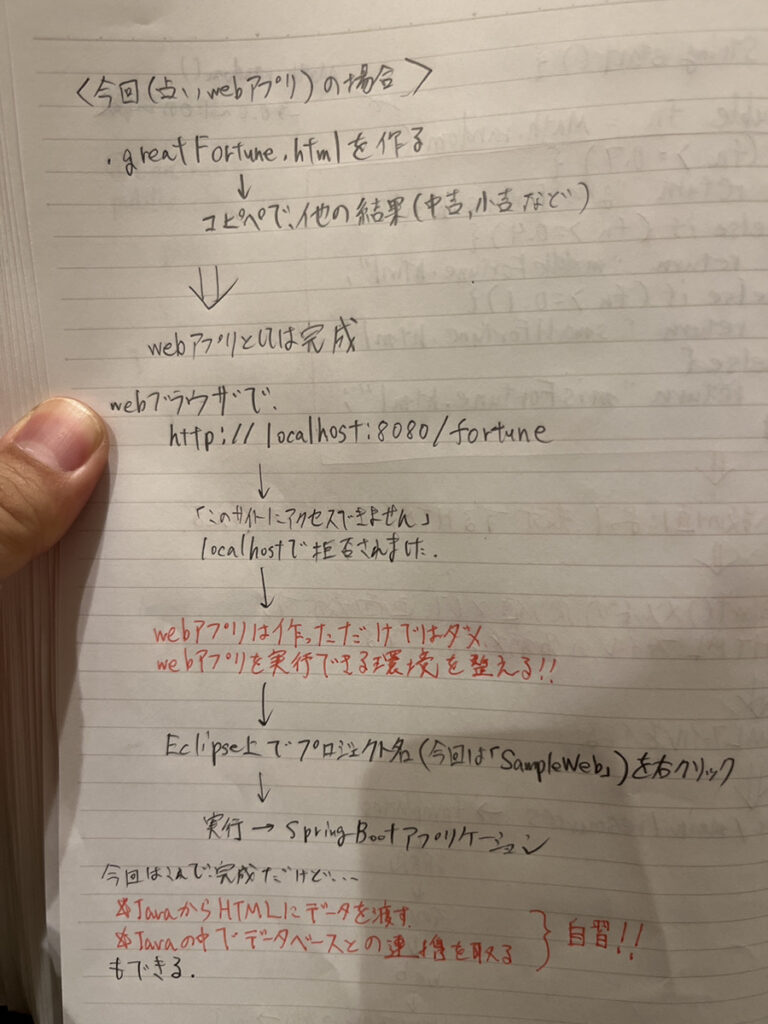
なんと、これで占いwebアプリは完成!!とのことです!!
早速、webブラウザで
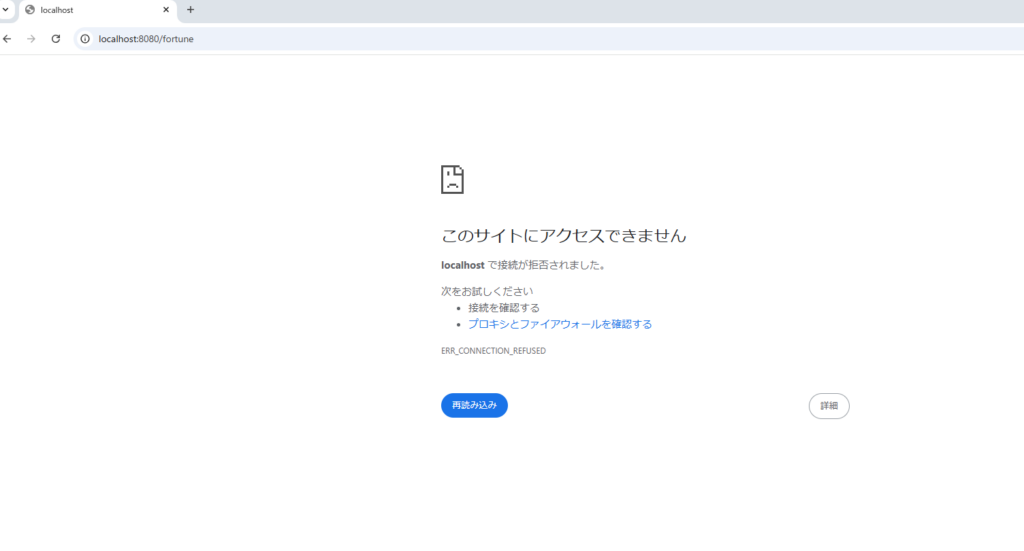
アドレスを打ち込んで実行!!

あれ??
どういうことや、、、
とにかく動画を進めてみよう。
すると、菅原先生が
「このままだとこのようにアプリを正常に起動できません」
という説明をしてくれました。
ふぅ、一安心。
どうやら、webアプリを作るだけでなく、webアプリを実行できる環境を整えてあげないとダメみたいです。
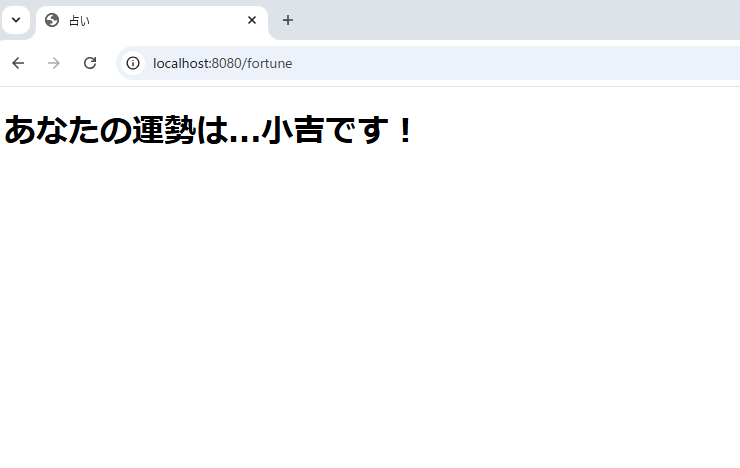
そして、再度実行!!


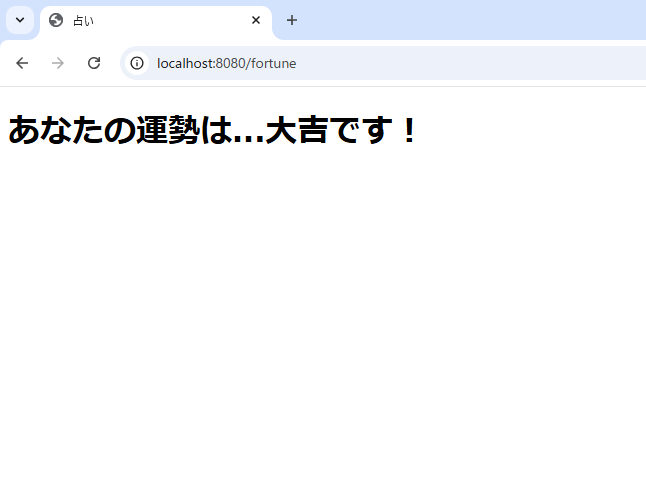
ちゃんと出ました!!!
ページ更新したら結果が変わって良い感じです!!!
最後に菅原先生が、おっしゃったのは、
今回はこれで完成だけど、
JavaからHTMLにデータを渡す
Javaの中でデータベースとの連携を取る
ということもできるようです。
ここら辺は、興味があれば調べてみてくださいということだったので、後日やってみます!!

というわけで、
引き続き楽しんでいこう!!!