おはようございます!!
これまで、Javaについて基本から学んでいったので、そろそろ次のステップへと思いました。
我が師匠、菅原先生のYouTubeチャンネル「せかチャン」で次に勉強する内容を探している中で、「Eclipseでwebアプリを開発する4ステップ」という動画が気になり学習を始めました。
しかし、この動画を進めていくうちに「そもそもwebアプリケーションとは何?」が全く分かっていないことに気付きました。
ということで、途中で動画をチェンジ。
この記事で復習させていただくのは「webアプリケーションとは」という動画の内容とします。
【本記事の目標】
①インターネットの仕組みを理解する
②webアプリケーションとは何かを理解する
【インターネットの仕組み】
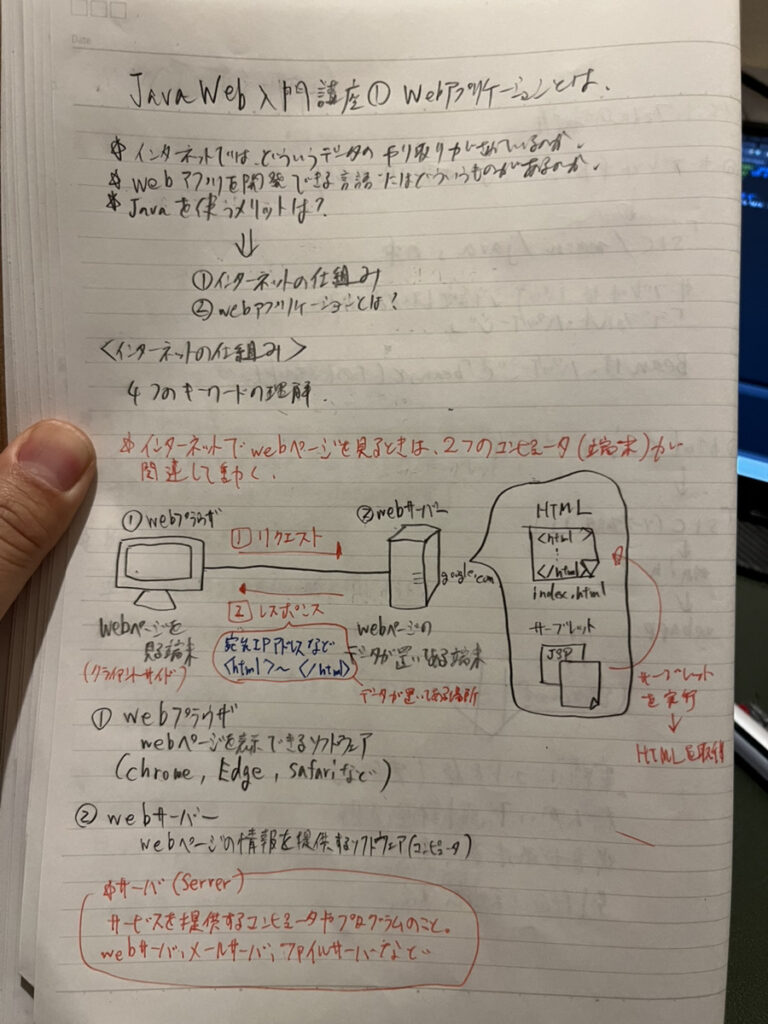
★インターネットでwebページを見る時は、2つのコンピューター(端末)が関連して動く
①webプラウザ
webページを表示できるソフトウェア(chrome、Edge、Safariなど)
②webサーバー
webページの情報を提供するソフトウェア(コンピューター)
★サーバ(Server)
サービスを提供するコンピュータやプログラムのこと。
webサーバ、メールサーバ、ファイルサーバなど

★リクエスト
webページの情報をサーバに要求すること
(アドレスバーにリンクアドレスを入力する等)
↓
どんな情報か。
https://google.com/index.html
のように、
・送信元のIPアドレス
・ブラウザ情報
どのコンピューターの(google.com)
どのファイルを(index.html)
・画面への入力情報など
(ユーザー名、パスワード等)
★レスポンス
リクエストに対してサーバに情報を返すこと
※リクエストでファイル名を省略した場合は、index.htmlなどが自動で呼び出される
【webアプリケーション】
リクエストとしてプログラムのアドレスを送って、サーバー側でプログラムを動かした結果を
レスポンスとして返すこともできる。
↓
このように、web環境上で動くプログラムをwebアプリケーションといい、
webアプリケーションが「どこで動くのか」という観点から、2つに分けることができる。
①webサーバー側で動く → サーバーサイド(バックエンド)
Java、PHP、Pythonなど。
WordPressは、PHPで実装している。
高速でセキュリティ性が高いJavaがよく使われている。
②webプラウザ側で動く → クライアントサイド(フロントエンド)
JavaScriptが多い(ほぼ一強)
Javaの勉強を始めたきっかけが「バックエンド設計を学びたい」という想いからだったのですが、菅原先生の動画を見て、全然何も分かってなかったなと痛感しております、、
★なぜ、フロントエンドに使われる言語はJavaScript一強なのか
→ webブラウザで色んな種類の言語を動かせるようにしようとするとブラウザ自体が
すごく重くなるため
【Javaのアプリを開発するためのステップ】
HTMLの書き方や意味の理解
↓
サーブレット、JSPの理解
そもそもの知識がかなり不足していたと痛感する回でした。。。
ほんと菅原先生、感謝です!!
引き続き楽しんでいこう!!!