お疲れ様です!!
今回は、「MVCモデル」ということで、これまでやってきた、ブラウザ、サーブレット、JSP、Beanの集大成的な回でした!!
【勉強動画】
せかチャン様
MVCモデルとは何か、使うメリットを初心者向けに解説【JavaWeb入門講座14】MVCモデル
というわけで、菅原先生、よろしくです!!
【MVCモデル】
★SpringやSpringbootといったフレームワークで土台となっている設計モデル
★Javaのweb開発セミナーで、このMVCモデルの内容がゴールになっていたりする
おおー!!
ついにここまできましたか!!
いよいよJavaweb開発の入り口の扉の前に立ったという感じです!!
【MVCモデルとは】
★webアプリの設計モデル
★単純なアプリケーションであれば、サーブレットやJSPの中に全ての処理を記述した方が楽な場合もあるが、複雑で高機能なアプリは、サーブレット、JSP、Beanで役割を分けた方が開発効率が上がる
★どんな設計モデルなのか
Model:処理ロジック → Bean
VIew:画面表示 → JSP
Controller:全体制御 → サーブレット
⇓
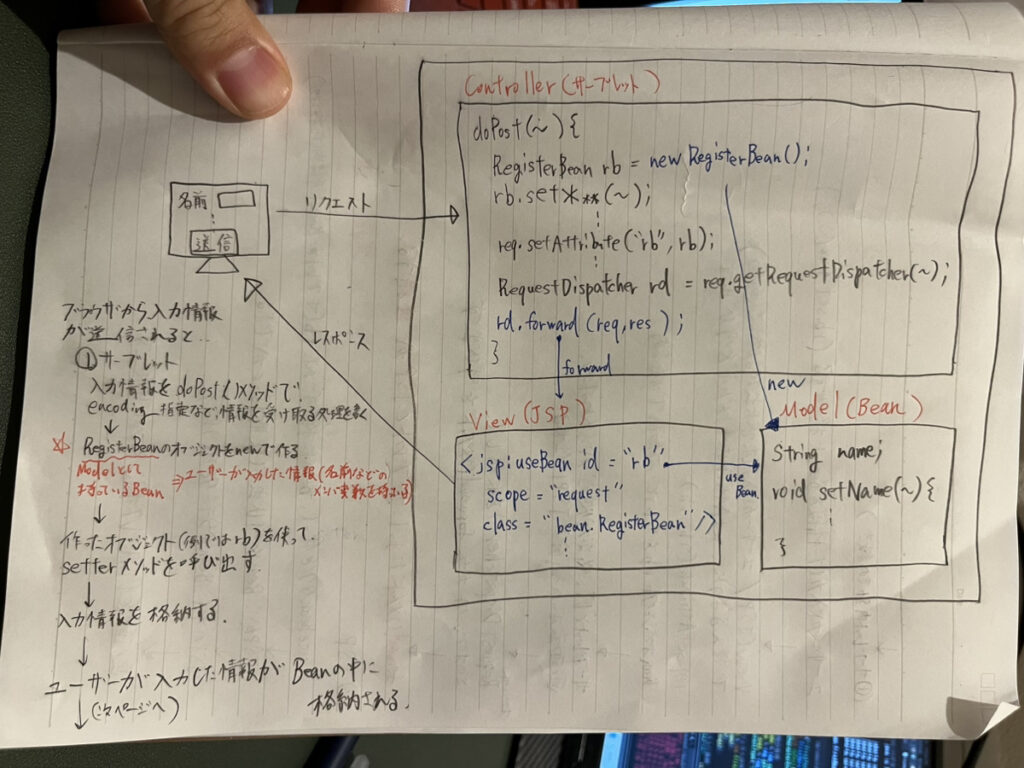
どうやって組み合わせるのか

ブラウザから入力情報が送信されると、、、
【サーブレット】
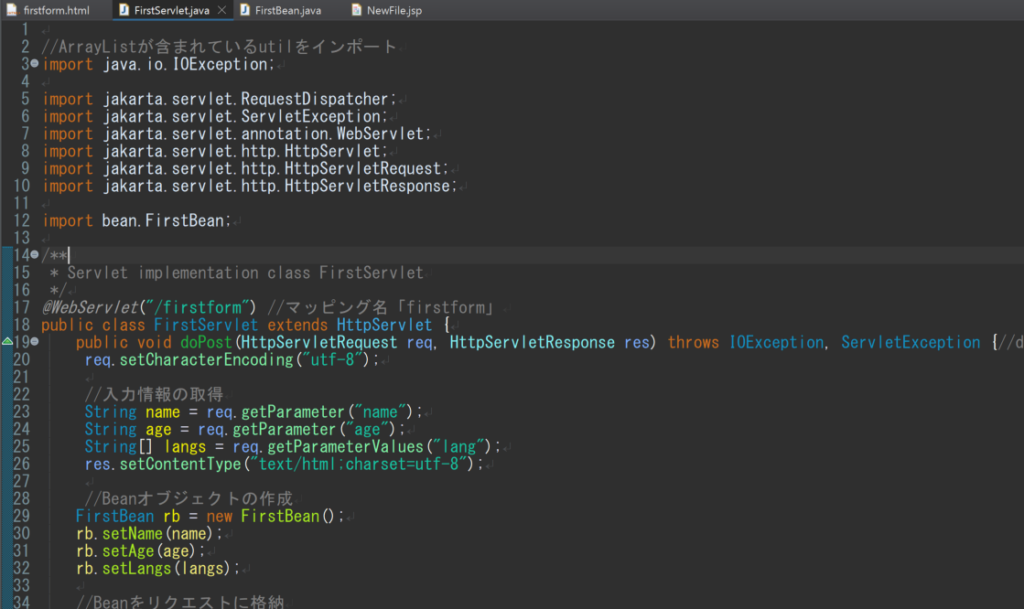
入力情報をdoPost()メソッドで、Encoding指定など、情報を受け取る処理を書く
↓
RegisterBeanのオブジェクトをnewで作る
RegisterBean→今回の例で使っているBeanクラスの名前
今回の例では、ユーザーが入力した情報(名前などのメンバ変数を持っている)
↓
作ったオブジェクト(例では”rb”)を使ってsetterメソッドを呼び出す
↓
入力情報をBeanオブジェクトに格納する
(ユーザーが入力した情報がBeanの中に格納されるようにする)
↓
View(JSP / ユーザーが入力した後に出てくる確認画面)で使えるように
setAttribute()メソッドを呼び出す
req.setAttribute(“rb” , rb)
Beanオブジェクト「rb」を”rb”という名前で格納する
↓
サーブレットとして、必要な処理が終わったら画面表示の部分をJSPに任せる
↓
オブジェクトRequestDispatcher()を取得して、このオブジェクトからforward()メソッドを呼び出す
↓
forward()メソッドによって、サーブレットとJSPが連携する
【Bean】
今回の例では、ユーザー情報を持たせておくという役割を担っている。
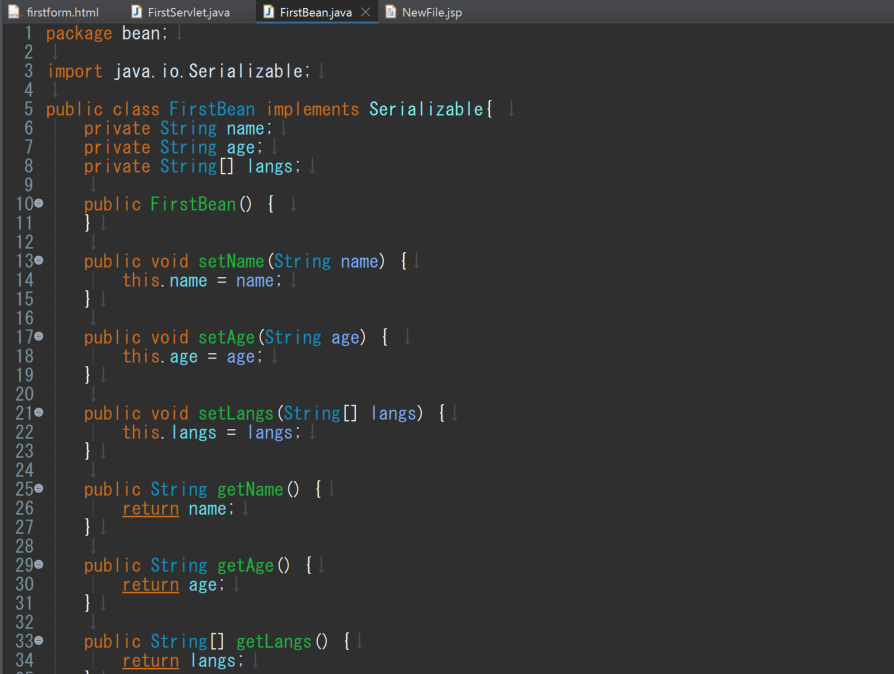
①Serializableインターフェースを宣言する
②必要なデータをメンバ変数として宣言する
(String name、String age、String[] langs)
③setterメソッド(name、age、langs)を定義する
④getterメソッドを定義する
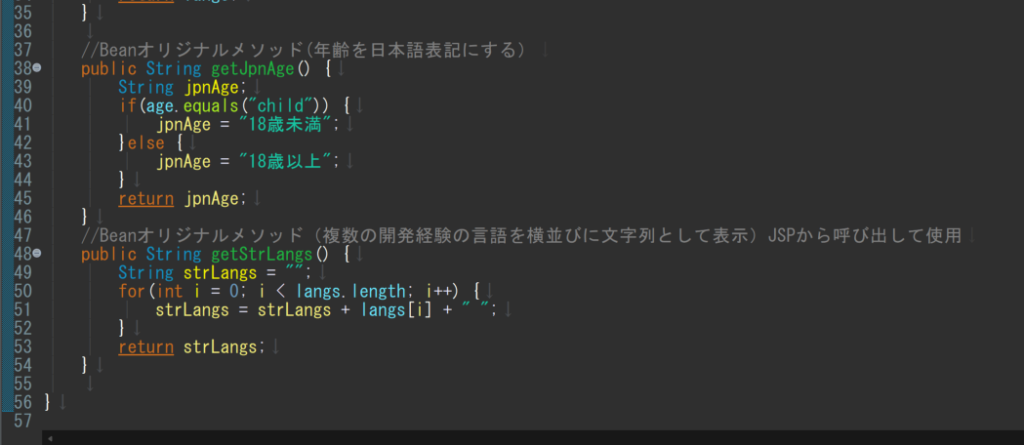
⑤Beanオリジナルメソッドを定義する
・getJpnAge()メソッド
→ ”child”、”adult”で送られる情報を日本語表記にするためのメソッド
・getStrLangs()メソッド
→ 複数の開発言語情報が送られてきた時に、横並びに文字列として表示させるためのメソッド
今回の例では、冒頭で書いているようにユーザー情報を持たせておくという役割だけど、その他にも簡単な処理をメソッドとして持たせたり、データベースを使うようなwebアプリケーションになると、データベースにアクセスするためのメソッドをまとめたBeanクラスを使ったりする。
⇓
このような複雑な処理をサーブレットに書いてしまうと、中身がごちゃごちゃになってしまう
⇓
そういう部分はBeanで抜き出して
サーブレットやJSPから呼び出して使用するといった設計をする
⇓
役割を分けてシステムを設計することで、
開発、バグ取り、メンテナンスがしやすくなる!!
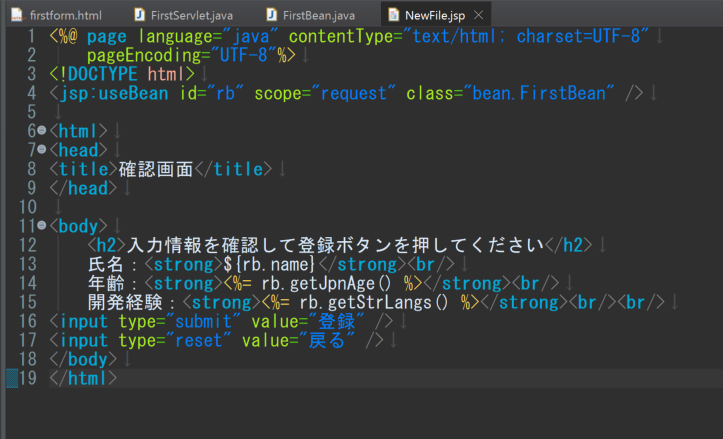
【JSP】
useBeanタグを使って、Beanに格納された”rb”(サーブレットがBeanに格納したオブジェクト)を呼び出せるようにする
⇓
JSPの中で、Beanからデータを取り出す
⇓
画面を作ってレスポンスとして返す
というわけで、コーディング例です!!
【コーディング例】
菅原先生のコードを見ながらコーディングです!!
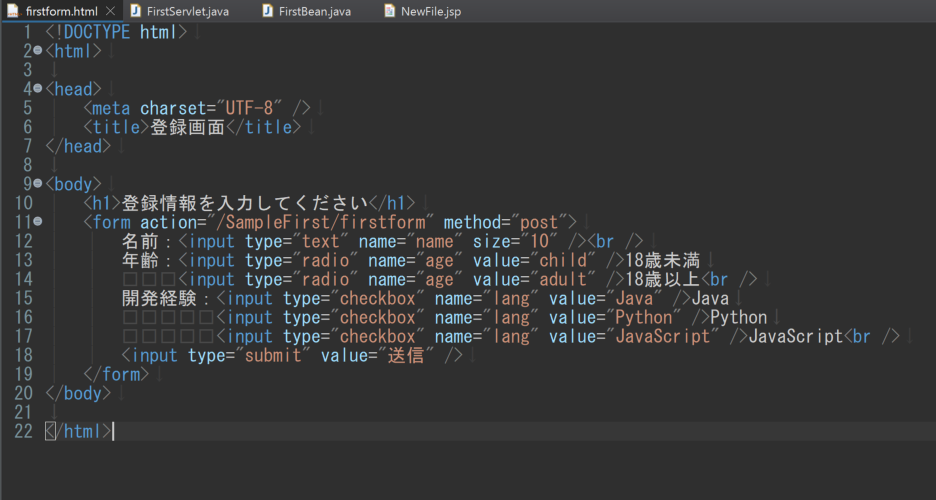
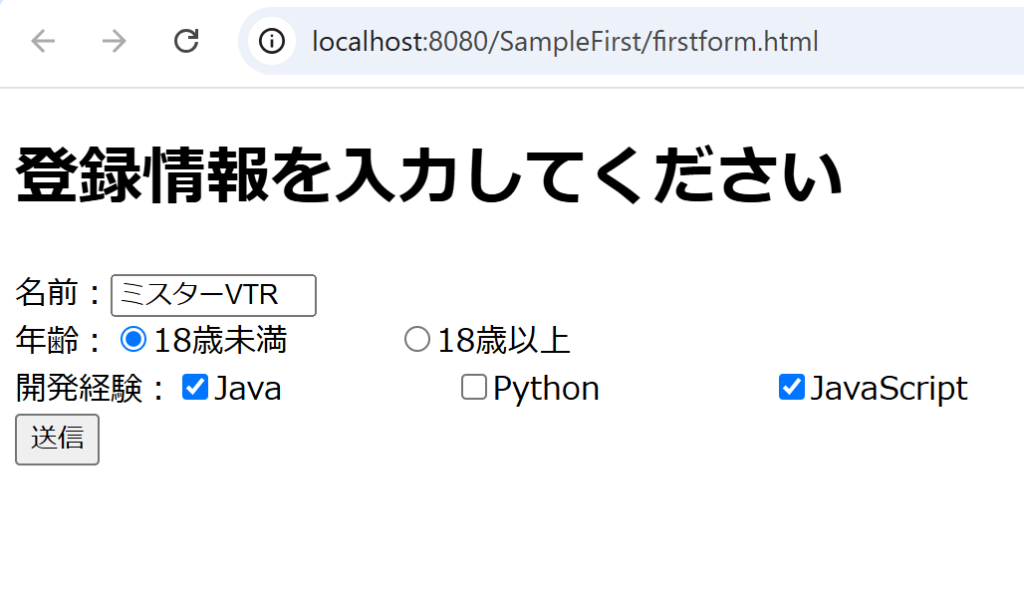
(HTML)

(サーブレット)


(Bean)


(JSP)

⇓

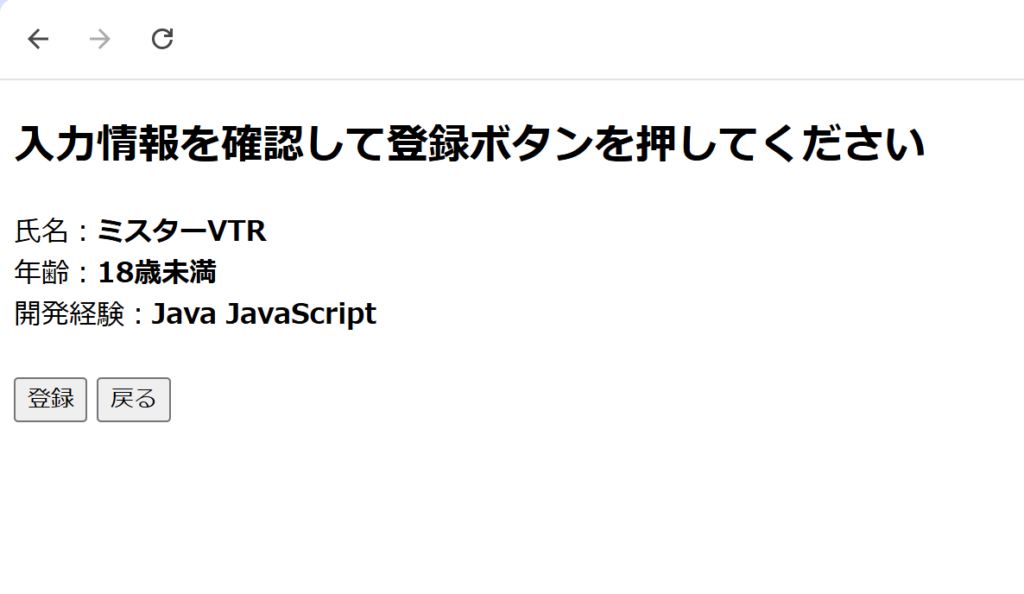
送信ボタンを押すと、、、

よし、今回は問題なく表示された!!!
まだまだ使いこなせるかと言われると微妙ですが、ここまで順調に進んできていると勝手に感じております!!
引き続き楽しんでいこう!!!